Catering en Casa es una empresa de catering de Madrid para empresas, particulares y todo tipo de eventos que necesitaba el diseño y desarrollo de una webapp de catering online.
Retos
El principal reto era crear una herramienta entendible para clientes con pocos conocimientos informáticos, muy acostumbrados a realizar estos pedidos por teléfono.
La marca no se encontraba en el top of mind a la hora de solicitar un catering a domicilio. Uno de los puntos críticos era generar confianza en los nuevos usuarios.
El desarrollo final lo realizamos sobre WooCommerce/WordPress, por lo que algunas funcionalidades y flujos estuvieron condicionadas por el propio CMS.
Referencias funcionales
En primer lugar realicé una investigación de webs y apps similares: competencia directa (Mallorca, Viena online…) y apps de pedidos a domicilio (Wetaca, Just Eat, Deliveroo, Burger King, etc.).
El análisis de las primeras me permitió encontrar una gran oportunidad en el área de catering a domicilio (apenas se están haciendo cosas interesantes). De las segundas pude obtener muchas ideas y buenas prácticas que luego adaptarlas a las necesidades del servicio.
Definiendo a nuestro usuario: Personas & Customer Journeys
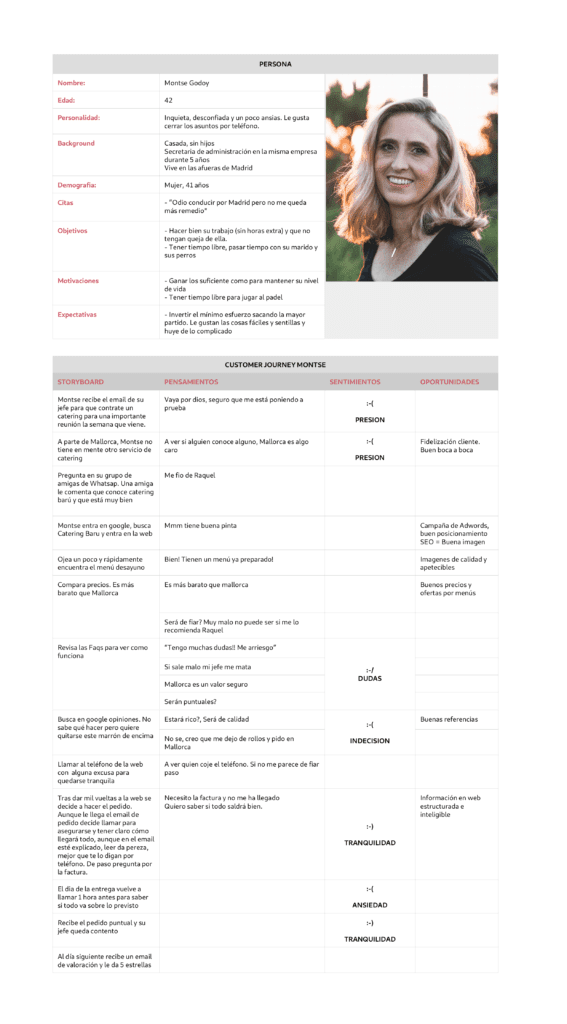
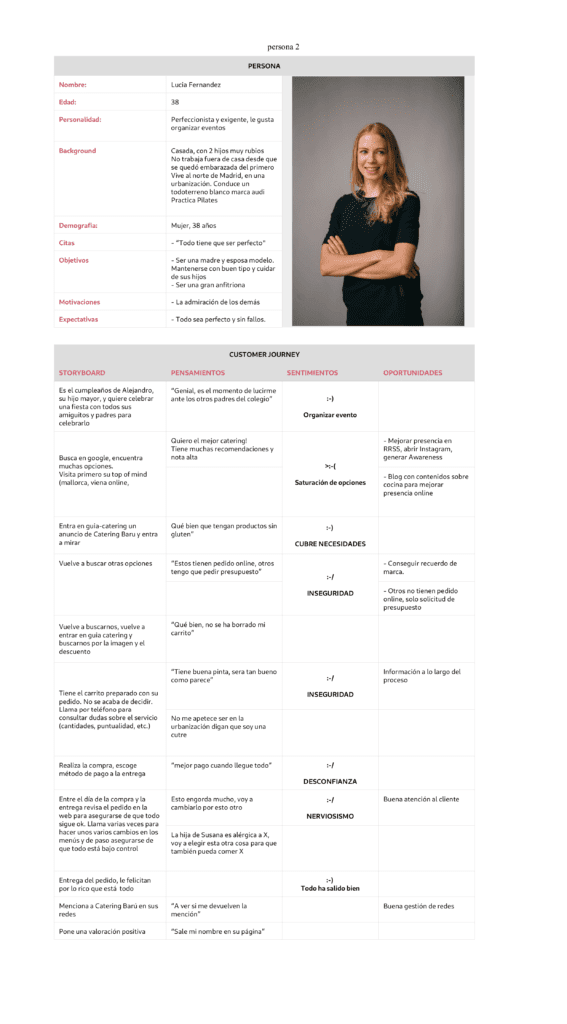
Tras una serie de entrevistas con el cliente para conocer mejor el negocio y a sus usuarios, definí a nuestras Personas y sus Customer Journeys para determinar motivaciones, comportamientos y escenarios, y con ello localizar puntos críticos y cómo minimizarlos. También contrasté con opiniones de compañeros y amigos para tener una visión más global.
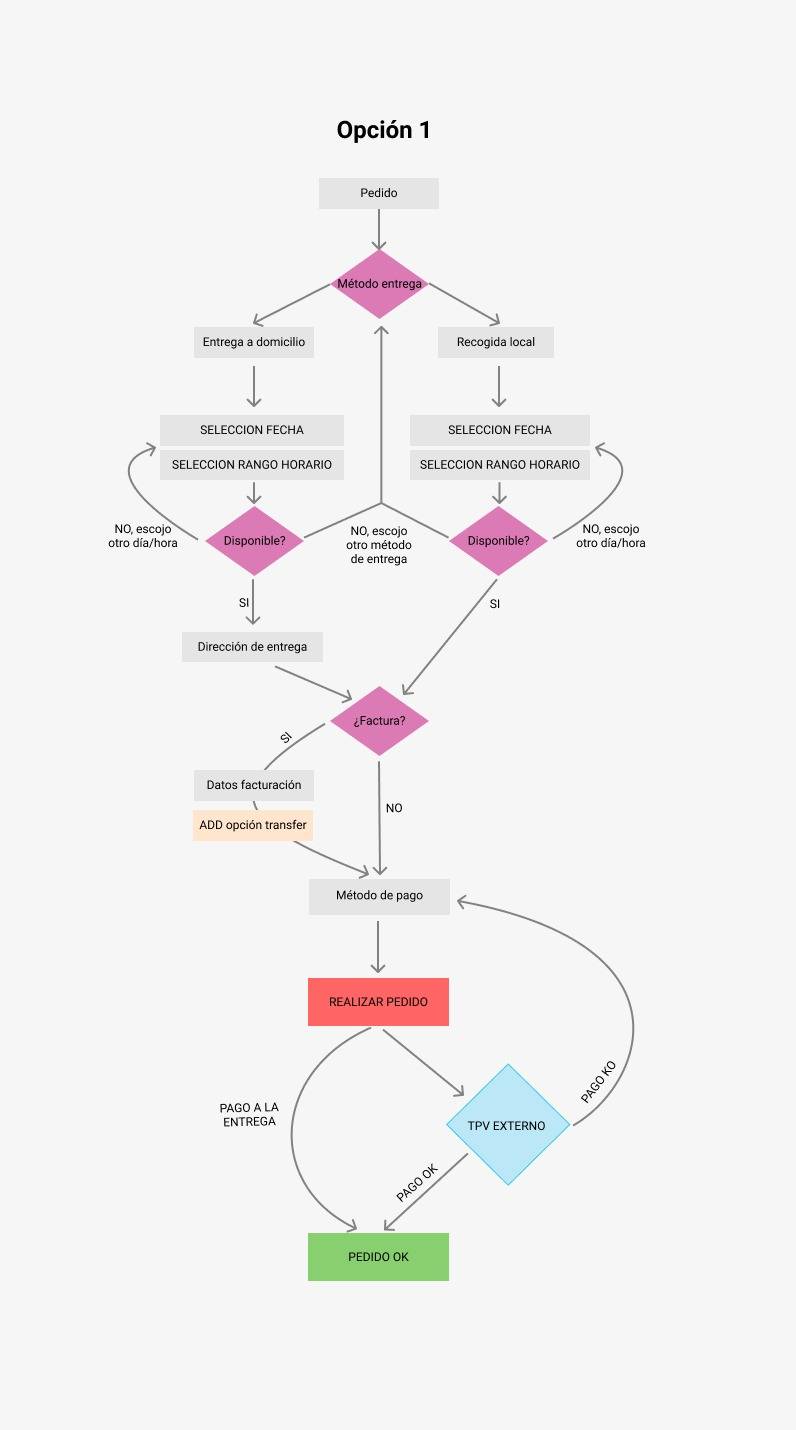
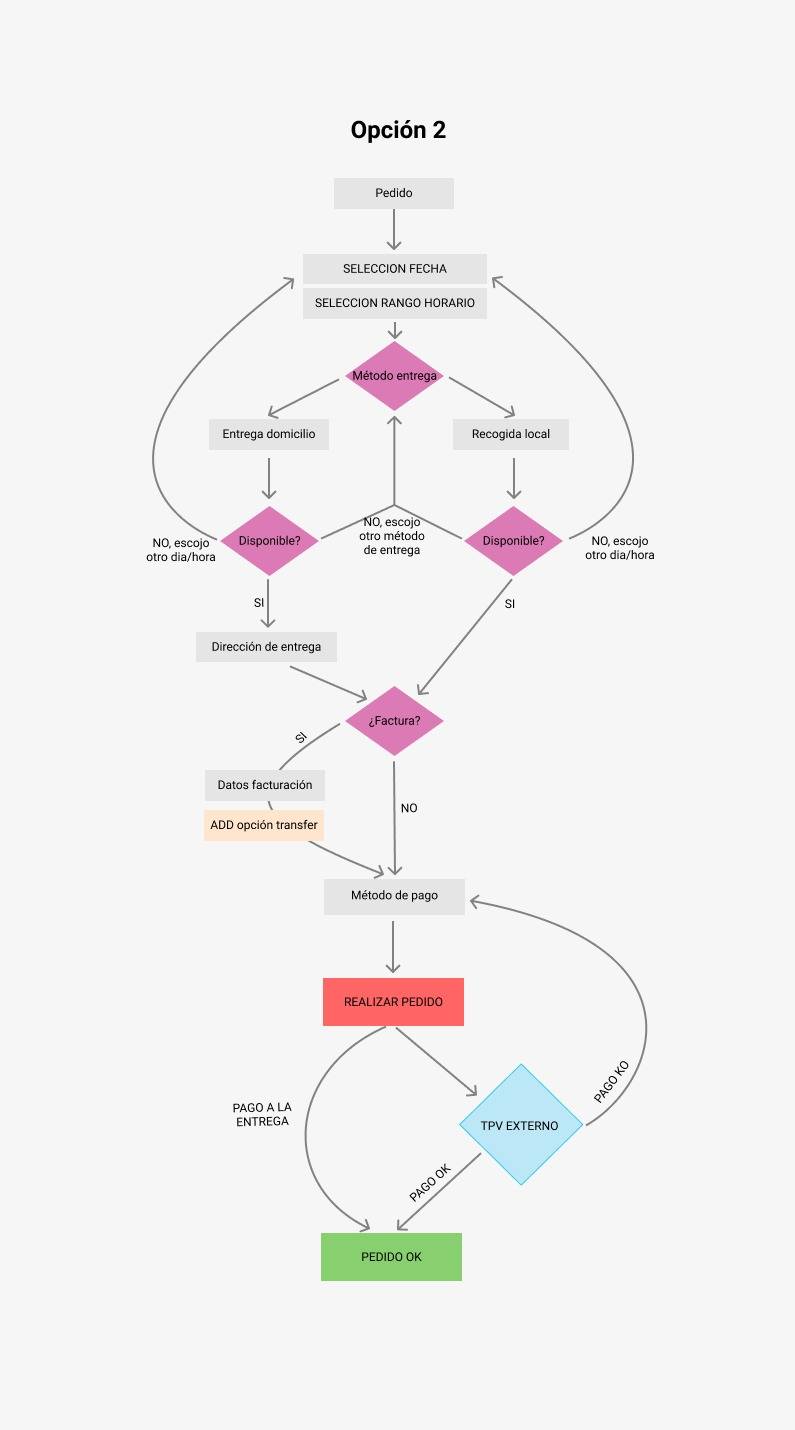
Wireframes y flujos de navegación
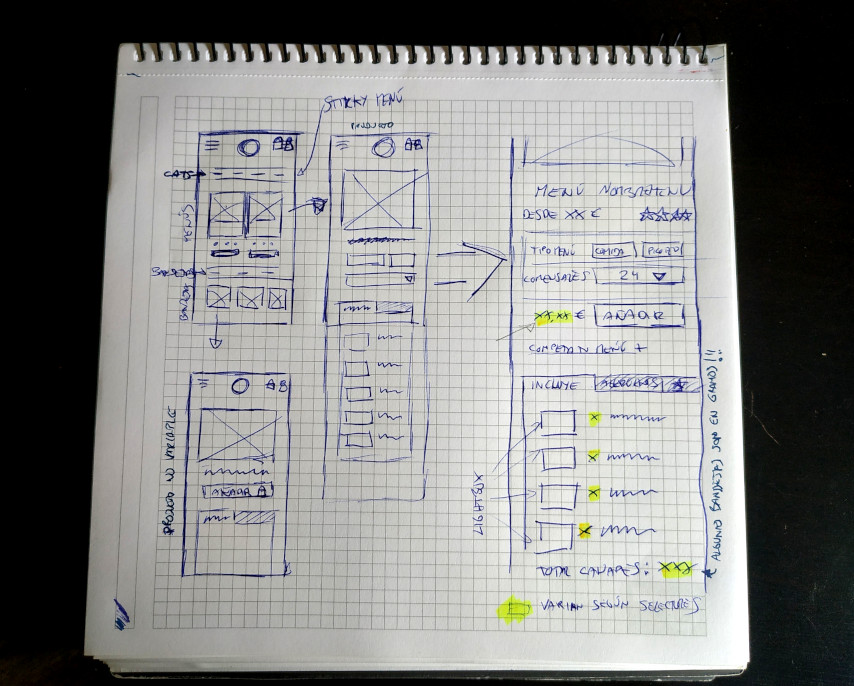
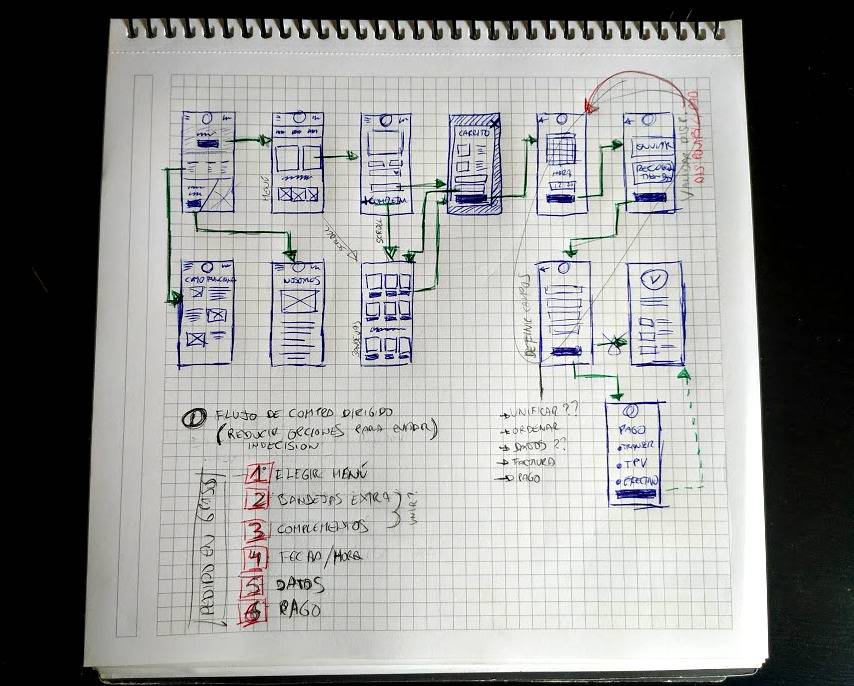
Realicé varios wireframes a mano alzada para ir afinando el flujo de compra e ir validando la estructura y lógica de los menús de canapés. Intenté realizar una navegación que guiara al usuario en un flujo cerrado:
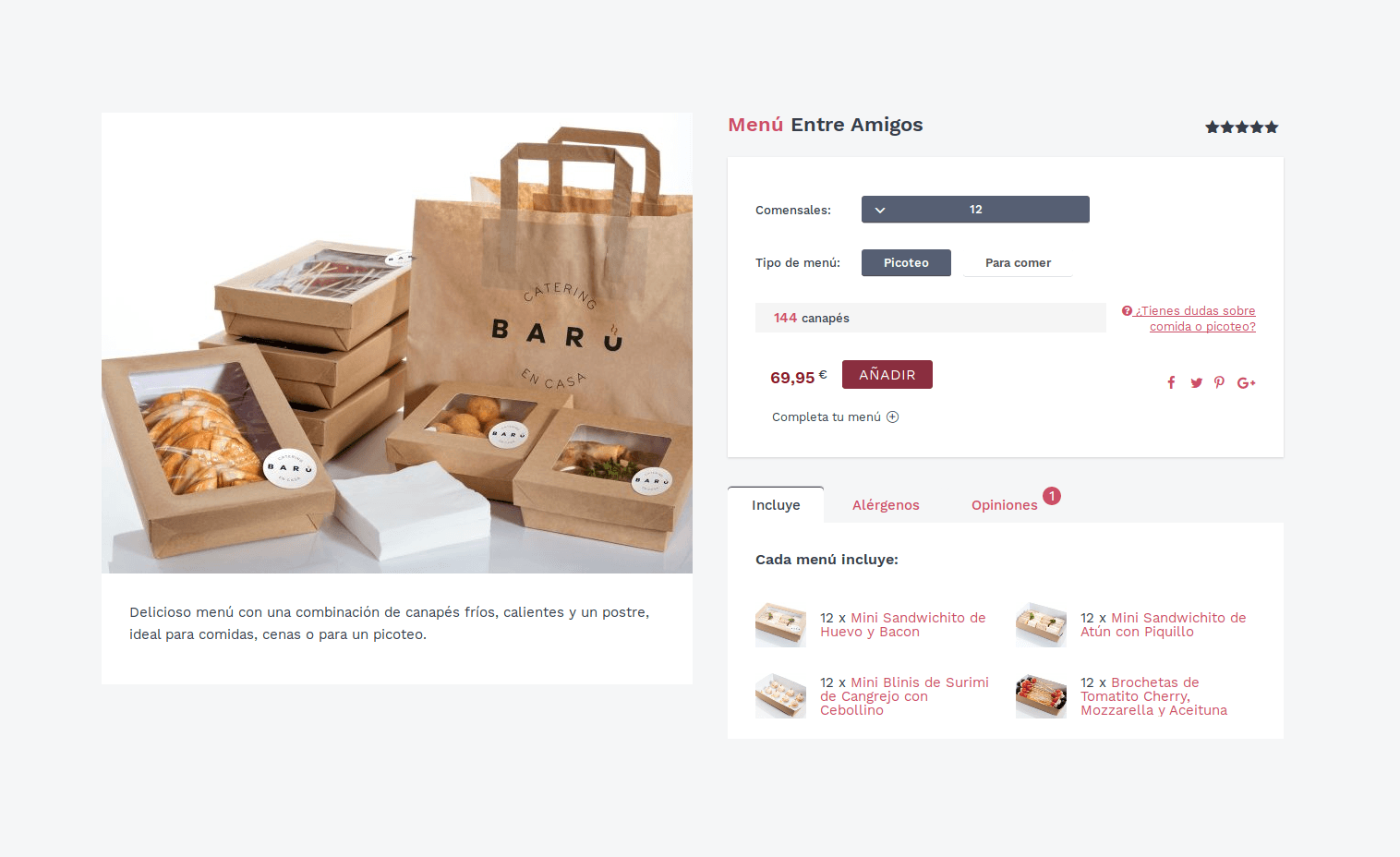
- Elegir menú
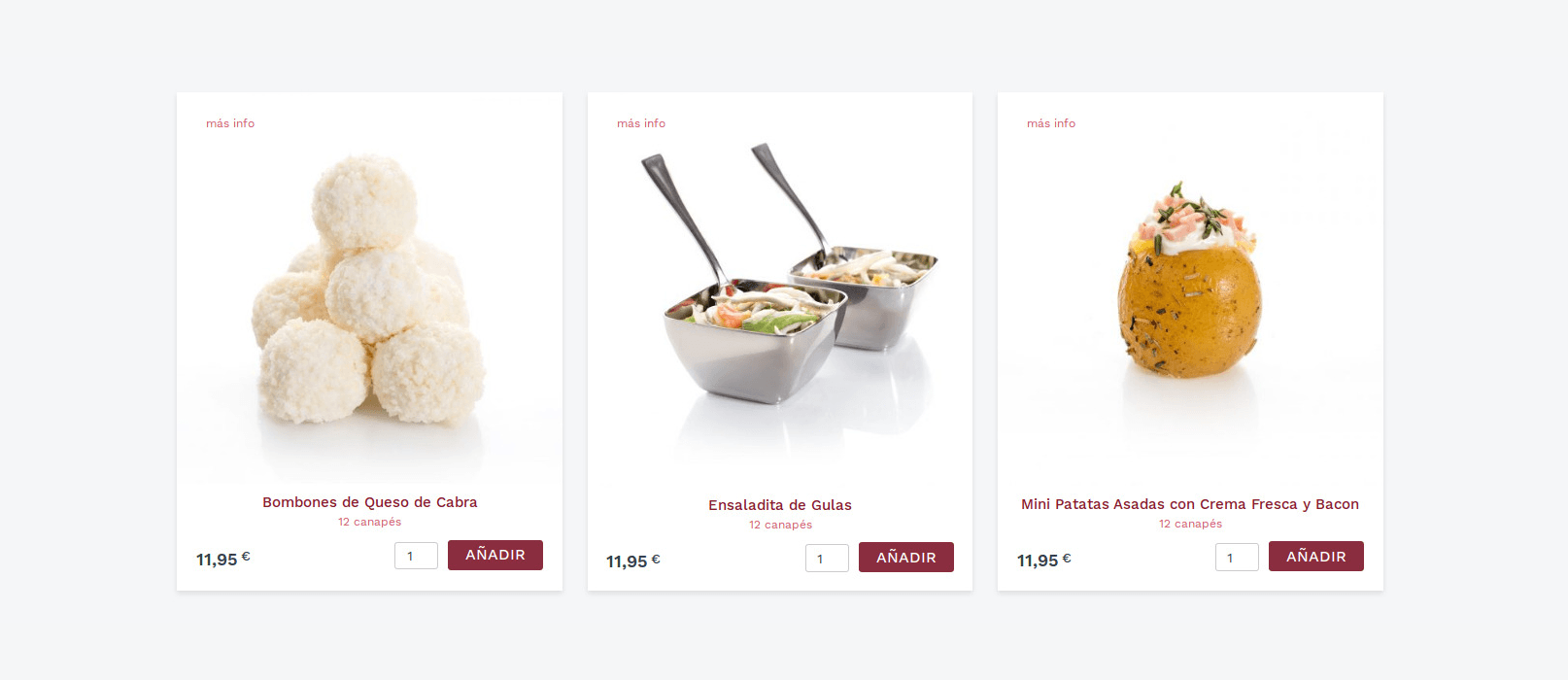
- Añadir canapés extra
- Añadir complementos (Bebidas, postres, etc)
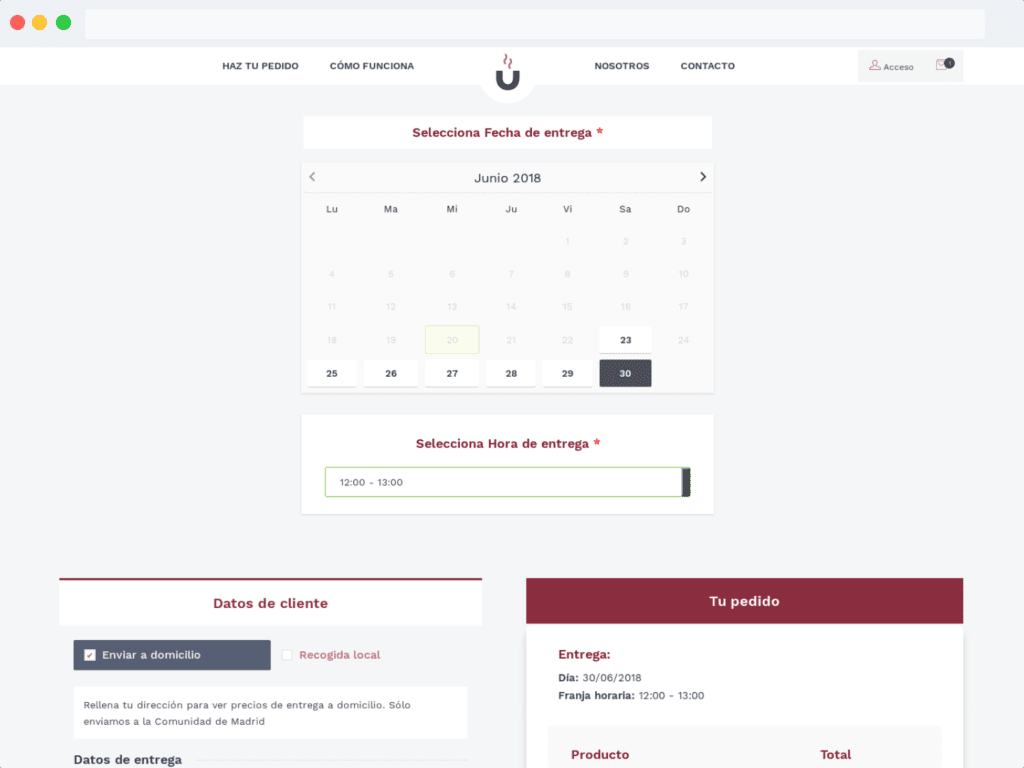
- Elegir fecha hora de entrega
- Datos de entrega y facturación
- Pago
Problemas resueltos
Simplificar el flujo de compra y adaptar el producto a la forma en la que los usuarios toman la decisiones en un pedido online de este tipo.
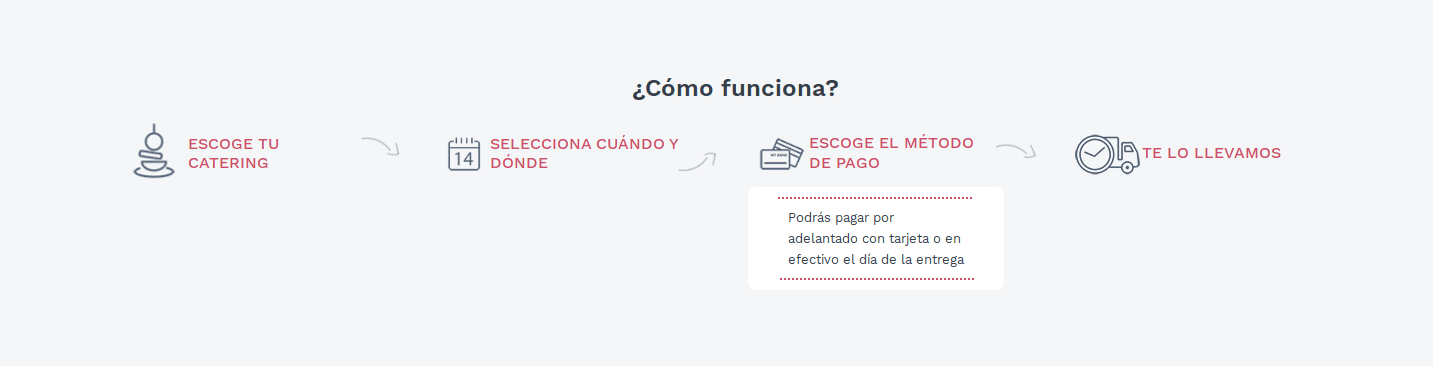
Generar confianza con testimonios reales y adelantándonos a las dudas de los clientes con información sobre el funcionamiento, FAQs, etc. disponibles a lo largo de toda la navegación.
Uno del os puntos críticos detectados era el espacio de tiempo entre la realización del pedido y la entrega el día y hora especificada (en ocasiones semanas de diferencia). A esto se le unían los problemas habituales de entregabilidad de los emails de tienda. Durante este periodo el cliente solía recibir llamadas para confirmar pedidos y horarios, cambios en canapés, y dudas de todo tipo.
Como refuerzo, implementamos el envío de SMS informativos en todas las etapas clave del pedido.
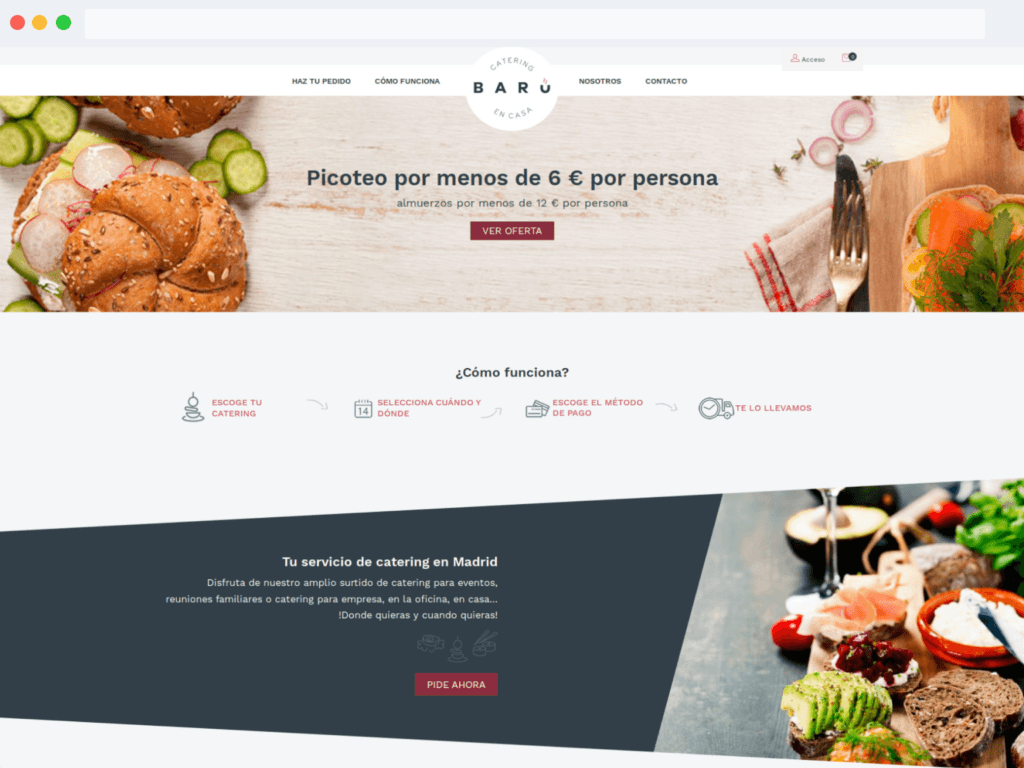
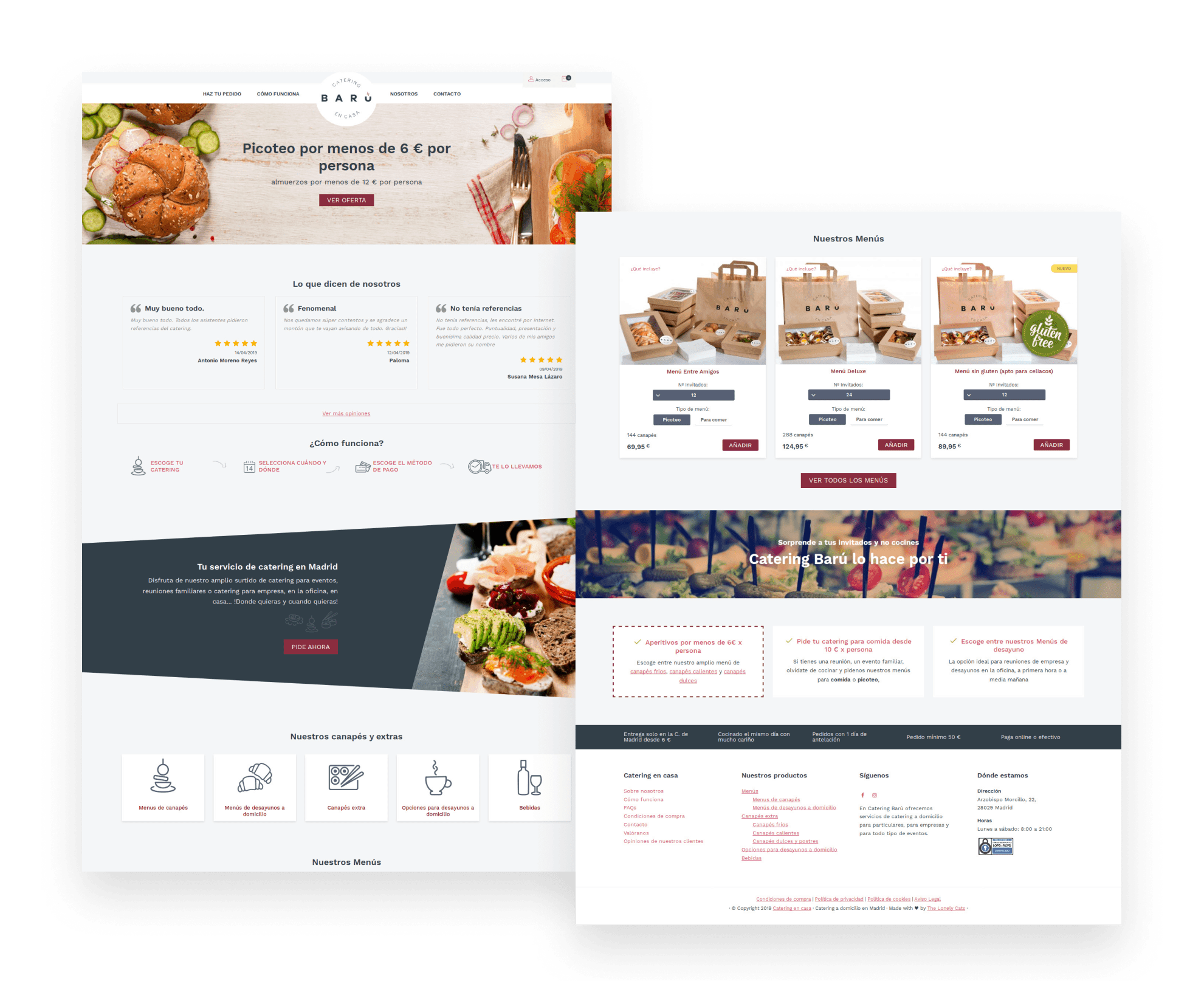
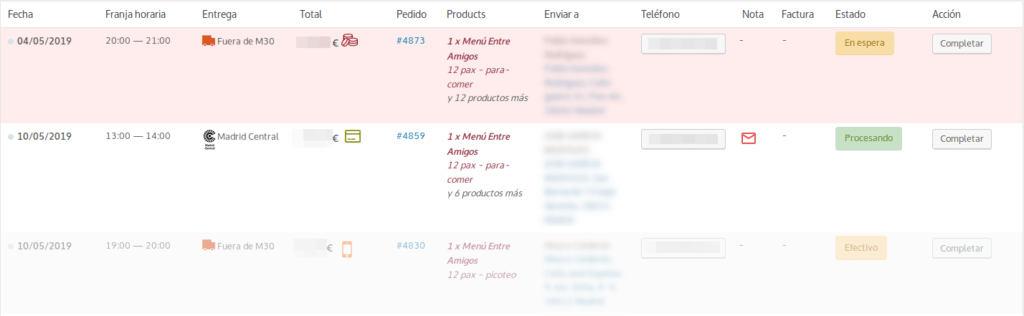
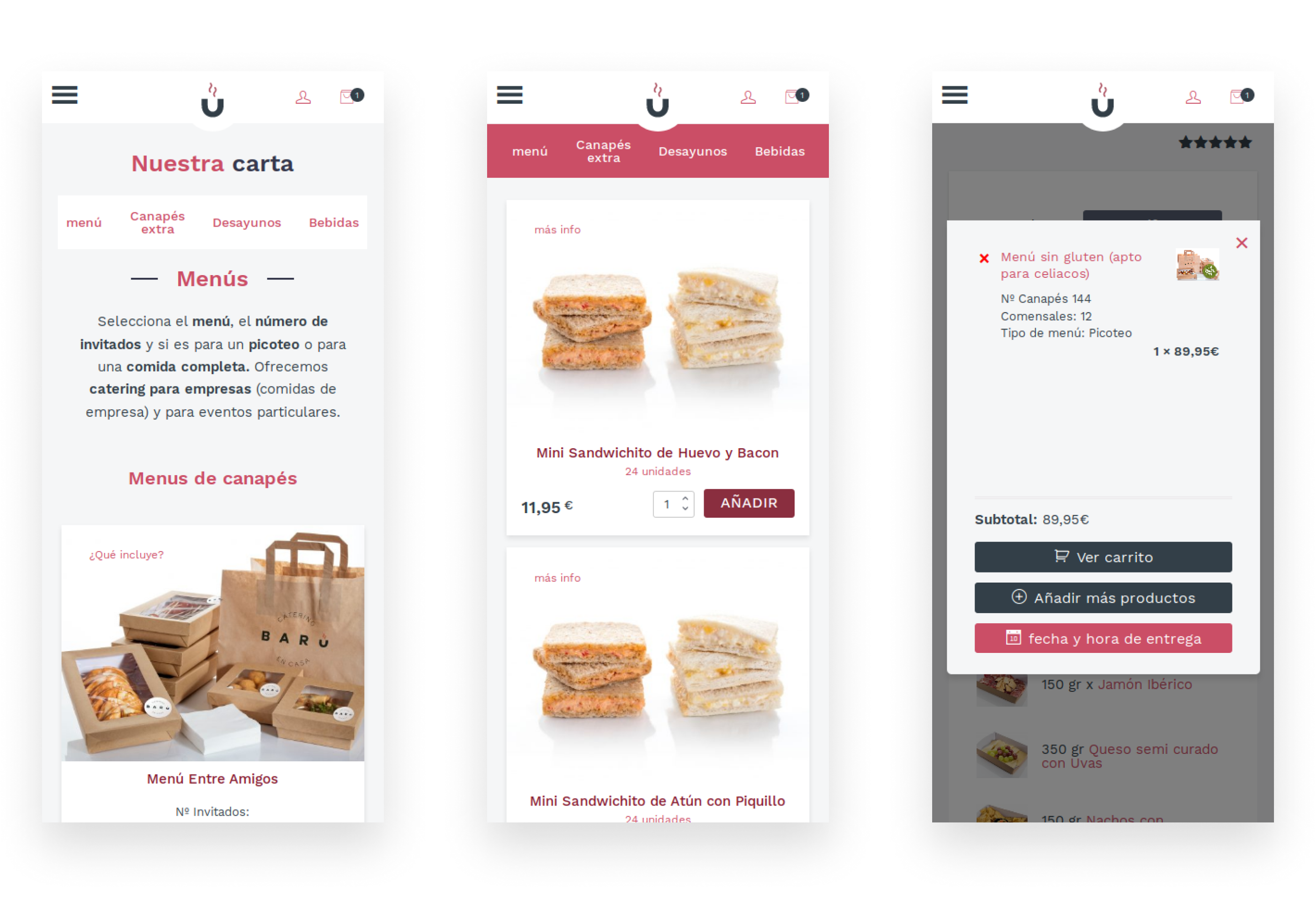
Diseño final
Diseño final realizado en base a la imagen de marca proporcionada por cliente.
Algunos detalles
Mobile
Timeline
- Año: 2017
- Duración: 6 meses (desarrollo y testeo incluído).
Responsabilidades
Trabajé en este proyecto como UX Designer y front-end developer.
Responsabilidades:
- Benchmarking y Best Practices
- UX research
- Diseño
- Front-end development