Imagina Alcobendas es el portal de contenidos del Centro Joven del Ayuntamiento de Alcobendas. Se trata de un site con miles de artículos, noticias y eventos con un gran movimiento diario de información.
Target y reto
La base de usuarios del proyecto era muy amplia: desde jovenes a partir de 13 años hasta padres y madres de más de 50 años. El principal requerimiento era crear una estructura clara y escalable, facilitar el acceso a los contenidos (+ de 1000 páginas y artículos) y modernizar la imagen de la web. Además debía cumplir las directrices de accesibilidad Doble A
Definir una jerarquía que encajara con la compleja organización interna del departamento y con las necesidades del usuario final.
Punto de partida
La antigua web tenía una serie de problemas que debían resolverse en la nueva versión:
- Caos total en la arquitectura de contenidos
- Buscador ineficiente
- Accesibilidad (a nivel de contenidos y a nivel estructural)
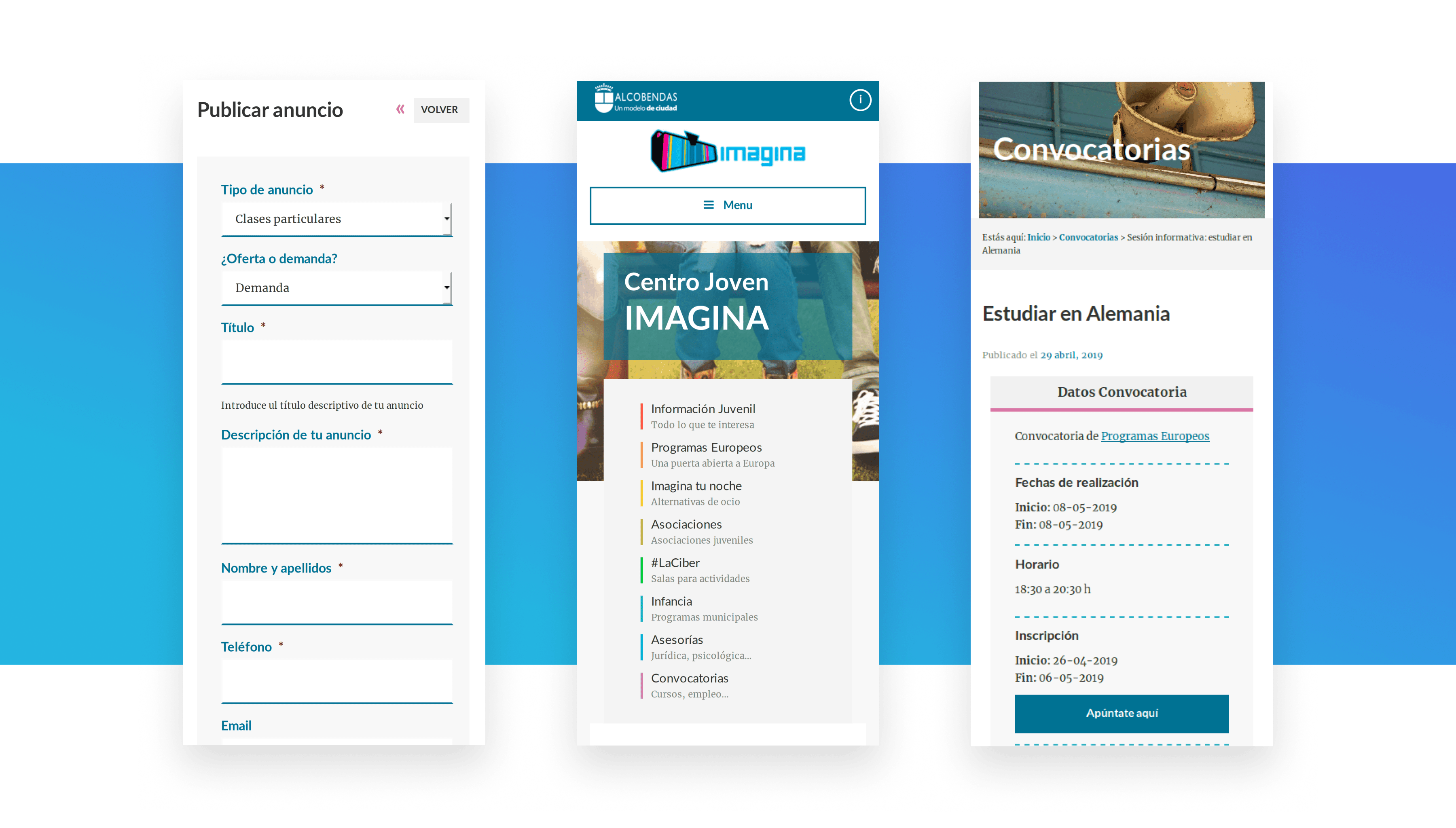
- Sin versión móvil
Problemas resueltos
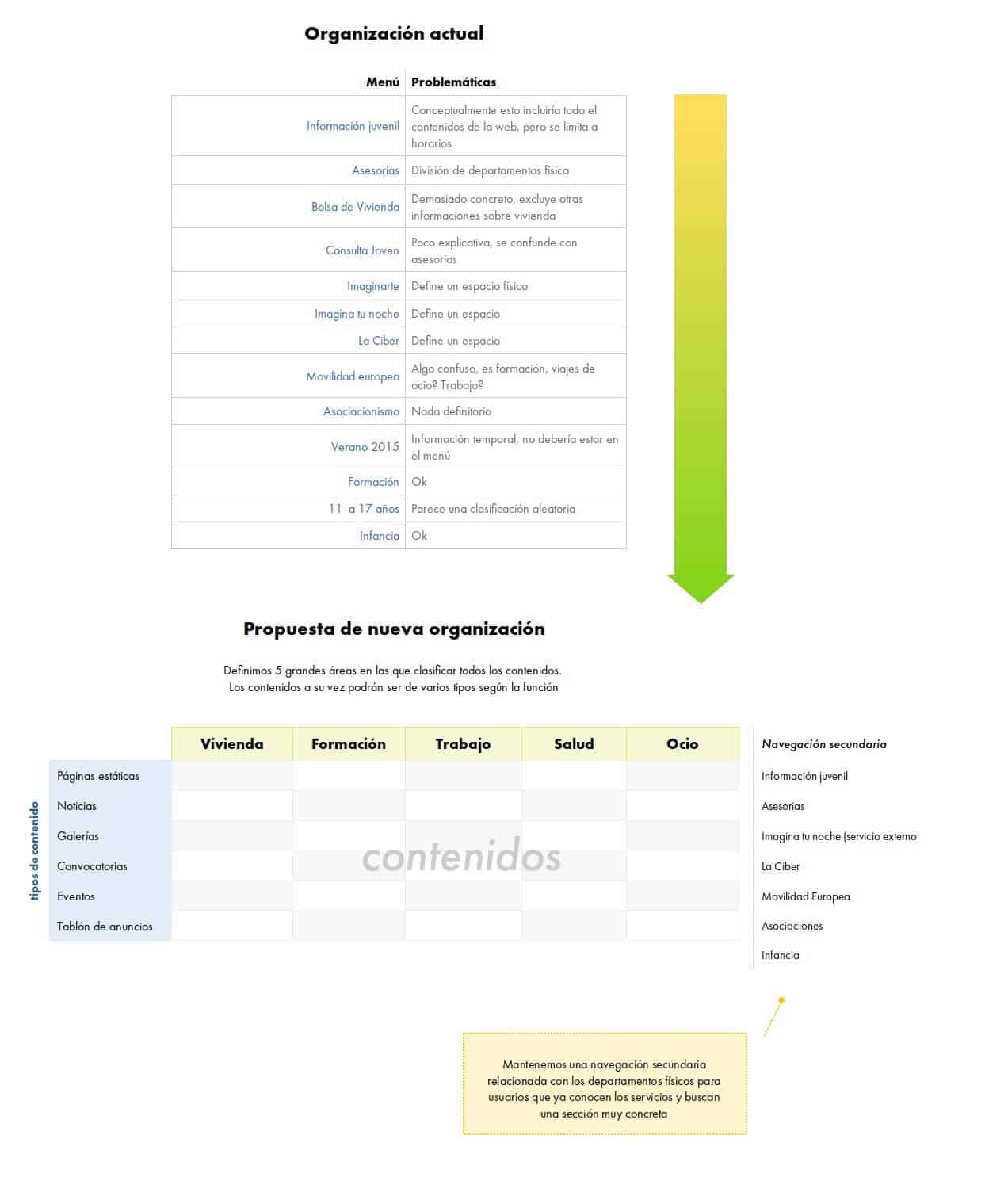
La estructura de contenidos anterior estaba planteada según las áreas de los departamentos dentro de la organización. Aunque algunos usuarios buscan específicamente algunas de estas secciones (La Ciber, Asesorias, etc.), éstas no constituyen una jerarquía lógica en los contenidos.
Por ello, definí una nueva jerarquía que permitía varios tipos de navegación según diferentes esquemas mentales. Debía ser sobretodo una jerarquía escalable que pudiera englobar todos los contenidos. Cree para ello dos clasificaciones transversales: área de contenido para el menú superior (formación, ocio, etc) y tipos de contenidos para diferenciar funcionalidades (Solicitudes, noticias, eventos, convocatorias).
Mantuve a un nivel inferior la categorización correspondiente a la organización de los departamentos, dándole mayor presencia en la home y siempre disponible en la zona inferior de la página en el resto de secciones.
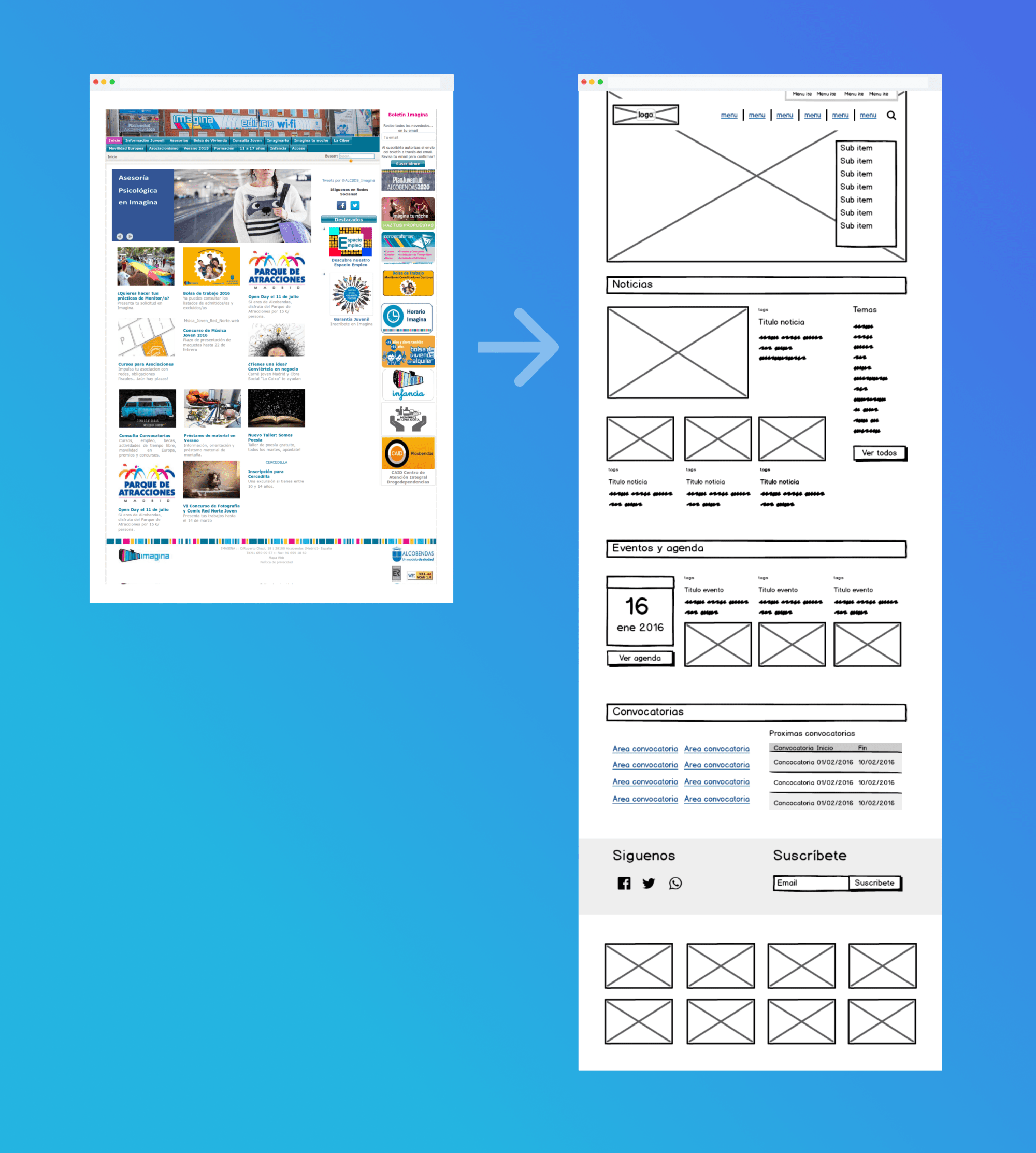
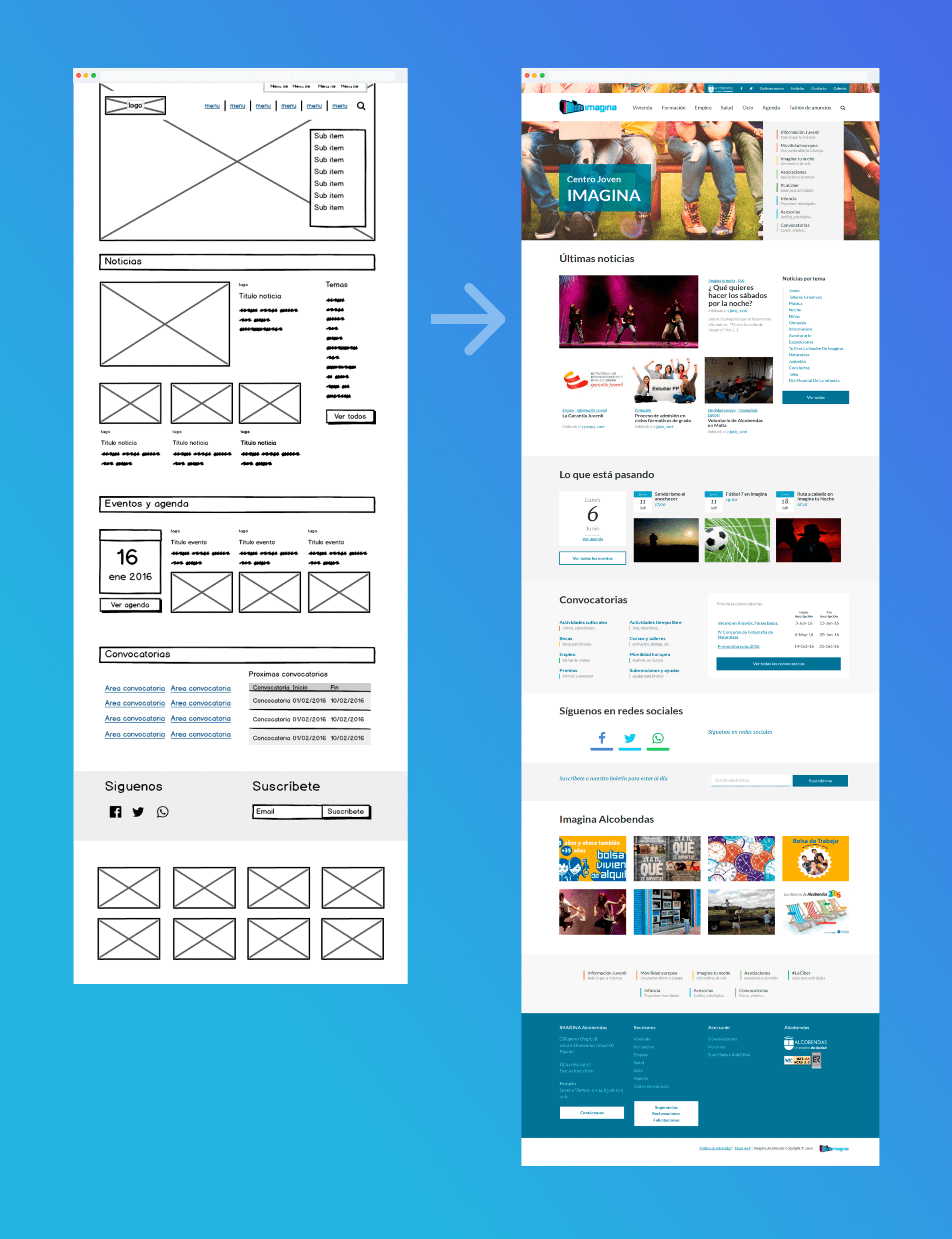
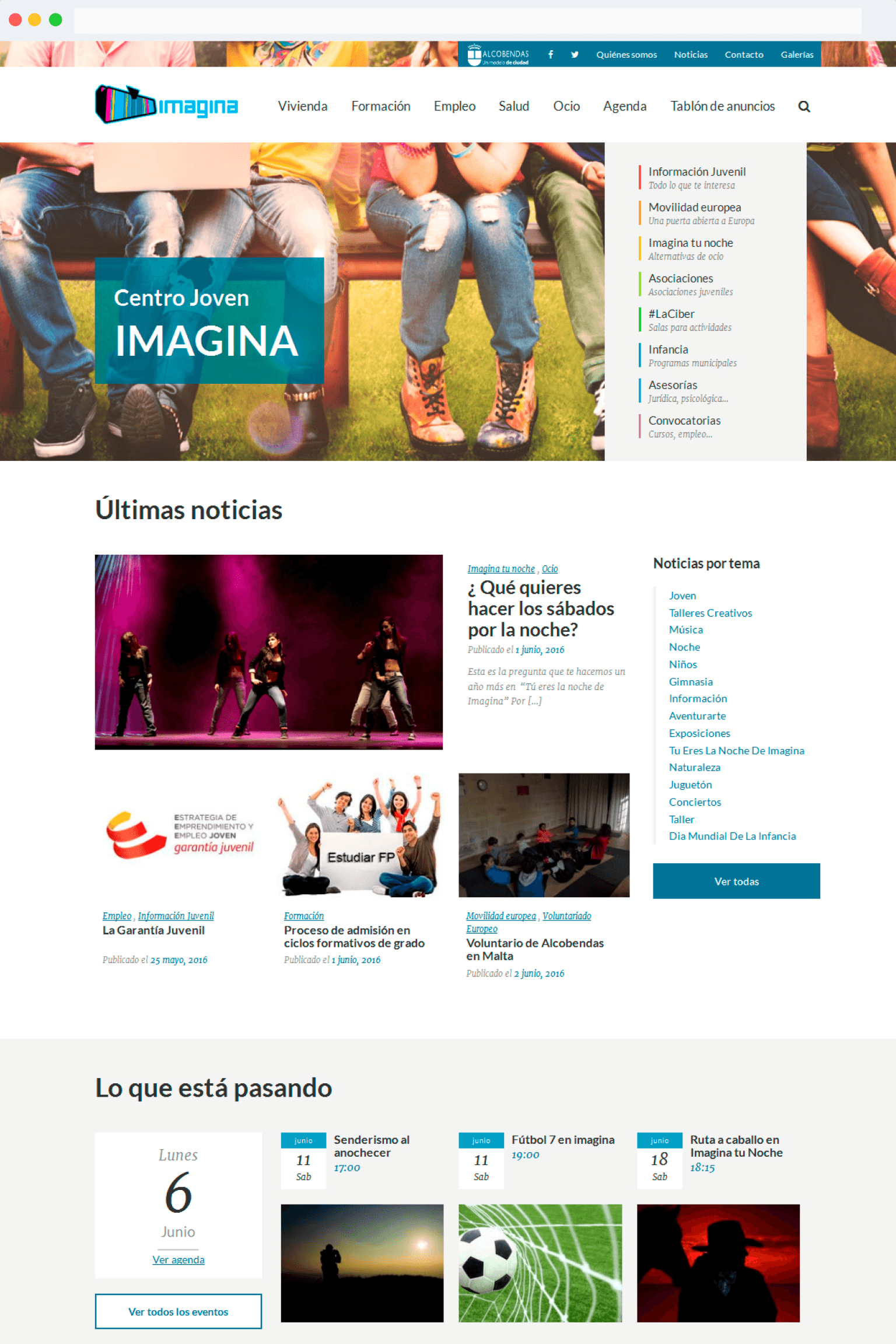
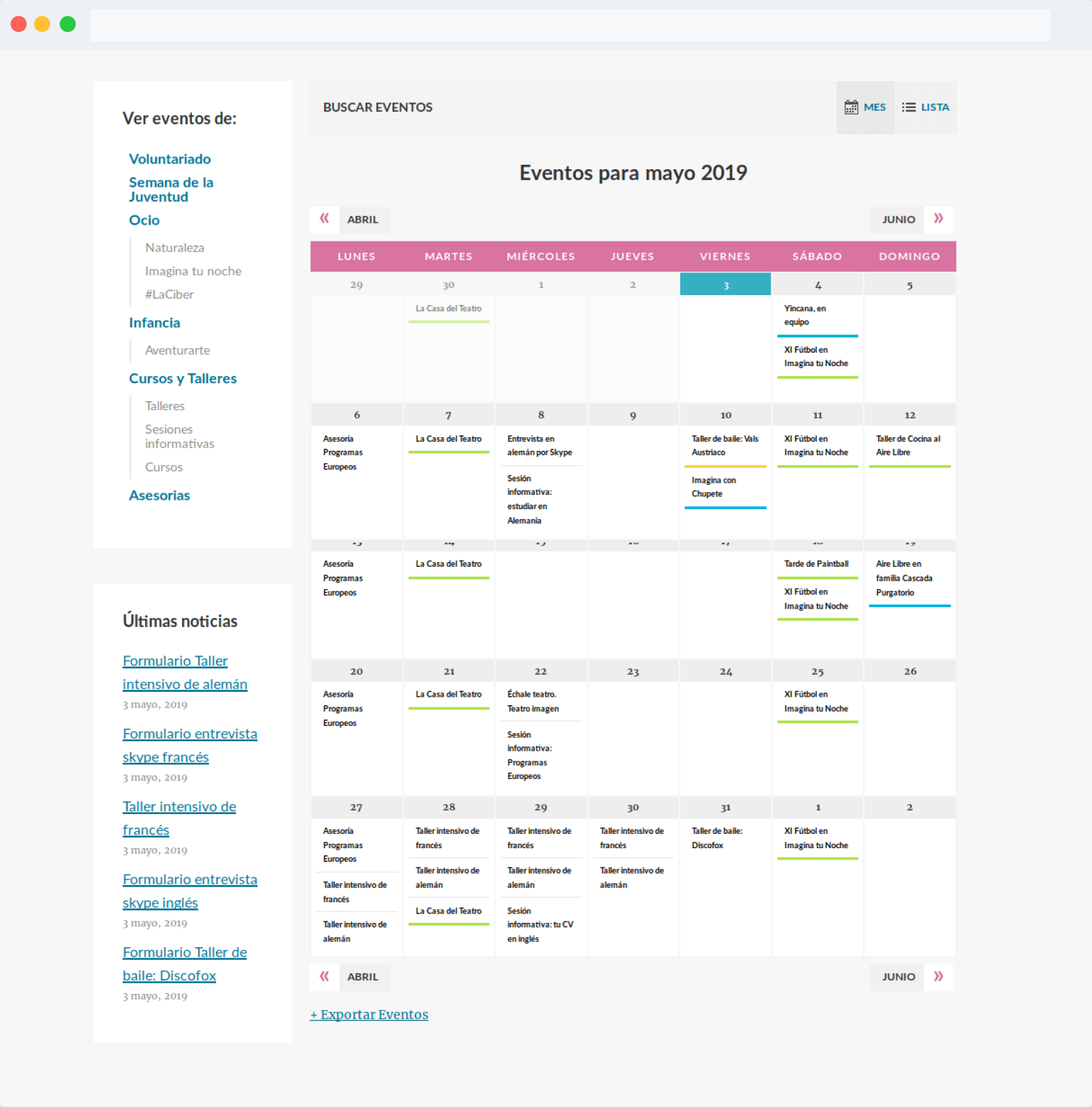
En cuanto a la parte visual, reorganicé la home en base a la nueva estructura de contenidos, dividiéndola por tipos de contenidos (noticias, eventos, convocatorias, etc.). Esta organización también nos permitió mejorar la jerarquía visual, evitando el caos existente.
Card Sorting
Para evaluar y validar la agrupación y clasificación de contenidos propuesta realicé unas pruebas Card Sorting, seleccionando aleatoriamente contenidos existentes de la web y haciendo que mis compañeros los clasificaran dentro de la estructura planteada. Este test me ayudo a definir mejor las grandes áreas de contenido, unificando algunas y asignando namings más entendibles a las categorías planteadas.
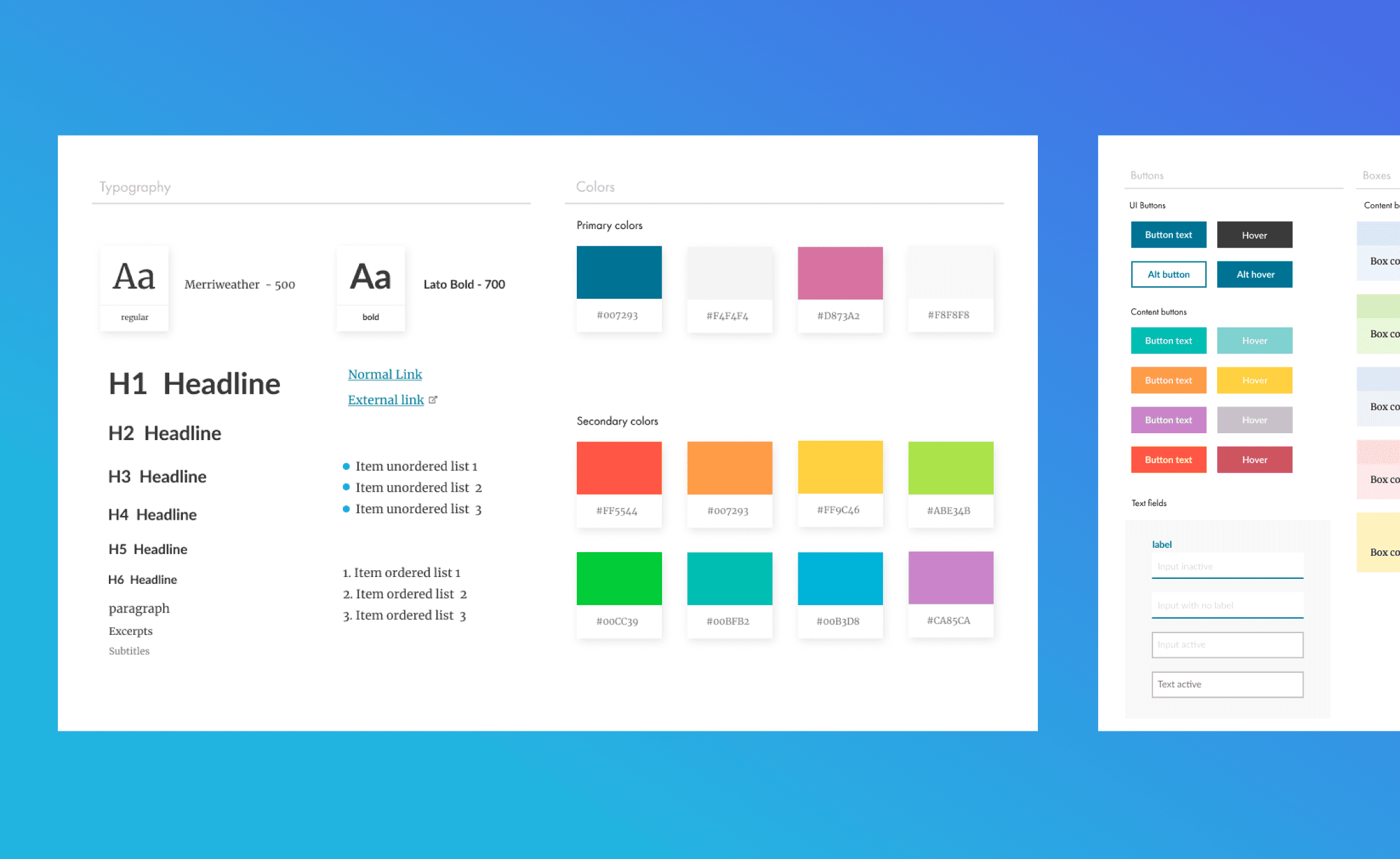
Rediseño


Timeline
Año: 2016
Duración: 3 meses (incluyendo desarrollo y testeo)
Responsabilidades
Trabajé en este proyecto como UX Designer y front-end developer.
Mis responsabilidades:
- Análisis UX
- Arquitectura de contenidos
- Prototipado
- Diseño UI
- Front-end development